ここに目次が入ります
こんにちは!ブルームプロモーションの大井です。
みなさんは、Webサイトにアクセスした際、表示速度の遅さが気になったことはありませんか?
ページがなかなか表示されずイライラした…という経験をしたことがある方も多いかと思います。
ページの表示速度はユーザーの行動に大きな影響を与える部分。
特にモバイルユーザーにとって、表示速度は極めて重要な要素となっています。
Googleのデータによると、ページの表示に3秒以上かかると、ユーザーの53%は離脱してしまうことが分かっています。
SEOやコンバージョン率(CVR)にも直結する重要な要素です。
だからこそ、Web制作では表示速度を意識することが大切です。
今回は、Webサイトの表示速度の重要性や改善方法、計測方法、SEOの関係などについて、詳しくお話したいと思います。

表示速度の改善はUXとSEOに良い影響をもたらす
表示速度が影響を与えるのは、「UX(ユーザー体験)」の部分と「SEO」、すなわち検索順位に関わる部分です。
それぞれ、詳しく見ていきましょう。
表示速度は「UX」へ影響を及ぼす
ページの表示が遅いと、ユーザーの離脱やコンバージョンにも影響があります。
少し前の調査になりますが、ページの読み込み速度と直帰率に関して、2017年にGoogleから次のような発表がありました。
As page load time goes from:
1s to 3s the probability of bounce increases 32%
1s to 5s the probability of bounce increases 90%
1s to 6s the probability of bounce increases 106%
1s to 3s the probability of bounce increases 123%
引用:Find Out How You Stack Up to New Industry Benchmarks for Mobile Page Speed
ページの表示速度が1秒から3秒に落ちると、直帰率は32%上昇、5秒まで落ちると90%上昇…とわずか2秒の遅延でも直帰率に大きな影響を与えることが分かります。
せっかく内容の良いコンテンツを作成しても、ページの表示速度が遅い理由でユーザーがWebサイトから離れていってしまっては意味がありません。
特にECサイトなどでは、表示速度の遅さが購入機会の損失に直結してしまいます。
ユーザーにストレスを与えない、快適な購買体験を提供することが重要です。
しっかりとページを見てもらう工夫の1つとして、少しでも表示速度を速めることが大切です。
また、「ユーザーが直帰してしまう=ユーザーがページを回遊しない」ということなので、各ページからお問い合わせや申し込み、購入などのコンバージョンページへ導線を設置していても、当然ユーザーがそこに辿り着くことはありません。
コンバージョンが発生するページに問題がなくても、そこにつながるページの直帰率が高ければ、コンバージョン率を低下させてしまう原因となるでしょう。
そもそもWebサイトの表示速度が遅いと、ユーザーはそのWebサイトやサービス、Webサイトを運営する企業などに良いイメージを持ちません。
表示速度の遅さがコンバージョンを遠ざけてしまうというのは、普段からユーザーとしてもインターネットを利用しているみなさんなら、イメージしやすいのではないでしょうか。
私も普段Amazonや楽天を利用しますが、もし表示速度が遅かったら利用していなでしょう。
表示速度は「SEO」へ影響を及ぼす
Googleは2018年以降、ページの表示速度を重要な順位要因の1つとして位置づけています。
Googleは、2018年に「スピード・アップデート」を実施しており、「2018年7月よりページの読み込み速度をモバイル検索のランキング要素として使用する」と正式に発表がありました。
参考:Google ページの読み込み速度をモバイル検索のランキング要素に使用します
このアップデートでは、極めて読み込み速度の遅いページにのみ影響するといわれていますが、それでも影響を受けているWebサイトは少なからずあるでしょう。
2021年6月には「ページエクスペリエンス・アップデート」が実施され、以下の指標が新たにランキング要素として加わりました。
- LCP(Largest Contentful Paint):メインコンテンツの読み込み時間
- FID(First Input Delay):ユーザーの操作に対する応答性
- CLS(Cumulative Layout Shift):視覚的な安定性
これらの指標は「Core Web Vitals(コアウェブバイタル)」と呼ばれ、特にLCP(読み込み時間)は表示速度に直結する重要な指標です。
Googleの推奨基準では、LCPは2.5秒以内が「良好」と判断されます。
なお、2024年3月からはFIDがINP(Interaction to Next Paint)に置き換わることが発表されており、よりユーザー体験を重視した指標への進化が図られています。
これらの指標の評価が「良好」でない全てのページの順位が落ちるというものではありません。
ですが、ここで「な〜んだ、順位下がらないならいっか」と思ってはいけませんよ!
なぜなら、ページスピードは「Tie Breaker(同点必勝)」としての役割を持つといわれています。
例えば、同じくらい質の良いページがあったとして、AのページのLCPが2.7秒、BのページのLCPが1.7秒だった場合、Bのページが上に表示されるというようなイメージです。
ライバルにコンテンツの質が劣っていなくても、表示速度が遅いことが原因となって、Tie Breakerで敗北する可能性があるということです。
そこが理由で負けてしまうのは、何だか悔しいですよね…!
表示速度が遅いWebサイトの改善方法5つ
表示速度が遅くなってしまう原因はさまざまありますが、主な原因として以下の3つが挙げられます。
- 画像や外部ファイルのサイズが大きすぎる
- JavaScriptやCSSなどの外部ファイルが多すぎる
- アナリティクスなどの計測タグが多すぎる
これらの問題に対して、改善方法をご紹介しますので、ご自身のWebサイトの状況を分析し、できるところからチャレンジしてみてくださいね!
① 画像の最適化
ページ速度に悪影響を及ぼす一番の原因になっているのが画像サイズ。
見落としがちなブログなどでアップロードする画像も、サイズを落とすことを心がけましょう。
「というものの、一体どうやって…?」と思う方もいるかもしれませんが、画像サイズを落とすのはとても簡単です。
現在は、インターネット上で利用できる便利な画像処理サービスがたくさんあります。
私のおすすめは、Googleが提供しているWebアプリ「Squoosh」。
ブラウザ上で作業できるため、面倒なインストール作業などもなく、非常に便利です。
使用方法は、サイズダウンしたい画像を指定の場所にドラッグ&ドロップするだけ。
画像を見ながらサイズダウンの程度を調整できたり、同じ画面で画像のリサイズができたりと、無料ながらとても機能的なツールです。
圧縮・リサイズした画像は、ボタンひとつで簡単にダウンロード可能です。
その他、アップロードしたJPEG画像の画質を落とさずに最小限まで画像サイズを小さくすることができる「JPEGmini」を利用している方も多いかもしれませんね!
また、画像をサイズダウンするのではなく、JPEGやPNGよりも軽量な次世代フォーマット「WebP」を使用するという方法もあります。
WebPは従来の画像フォーマットと比べて、画質を保ちながら大幅なファイルサイズの削減が可能です。
多くのモダンブラウザでサポートされており、表示速度改善の有効な手段となっています。
ただし、一部の古いブラウザでは表示できない場合があるため、従来のJPEG/PNG形式も合わせて用意しておくことをおすすめします。
② 外部ファイル(CSSやJavaScriptなど)の縮小
Webページを表示する際、CSSやJavaScriptなどの外部ファイルをサーバーから受け取り、読み込む必要があります。
このとき、以下のような状況だと表示速度に悪影響が出てしまいます。
- 外部ファイルの容量が大きすぎる
- 外部ファイルの数が多すぎる
- 読み込みをブロックするスクリプトが存在する
少しでも外部ファイルを縮小するには、過剰な改行やインデント、余白など、無駄な部分を削ぎ落とす必要があります。
手動でも可能ですが、ツールを使うと便利です。
CSSの縮小には「CSS Minifier」、JavaScriptの縮小には「JS Minifier」というツールが人気。
いずれも無料で、Web上での作業が可能です。
ただし、外部ファイルの縮小には一つ注意点があります。
それは、CSSやJavaScriptを縮小してしまうと、後に更新が必要となった場合に編集が大変になるということです。
CSSやJavaScriptは、改行やインデントなどを用いて分かりやすくコーディングしていくのが一般的です。
縮小により改行やインデントが消去されてしまうので、記述が見づらくなり、編集の際に苦労が発生する可能性もあります。
大規模なサイトや複数人で編集を行っているサイトの場合などは、縮小すべきか慎重に判断する必要があるでしょう。
③ ブラウザのキャッシュの活用
普段、私たちがなにげなく閲覧しているWebページですが、裏側では「一度サーバーにデータをリクエストして、そこから受け取った表示させるページのデータを読み込む工程」があります。
キャッシュとは、読み込んだデータを一時的に保存する技術のことを言い、活用することで通信時のデータ量を削減できます。
これは、ページ速度を大きく改善したり、サーバー負荷を軽減したりすることにつながります。
ブラウザのキャッシュを活用したい場合は、.htaccessへの記述が必要です。
具体的には以下のようなコードを追加します。
<IfModule mod_expires.c>
ExpiresActive On
# 画像ファイルの期限設定
ExpiresByType image/jpg "access plus 1 year"
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType image/webp "access plus 1 year"
# CSSとJavaScriptの期限設定
ExpiresByType text/css "access plus 1 month"
ExpiresByType text/javascript "access plus 1 month"
ExpiresByType application/javascript "access plus 1 month"
</IfModule>
なお、画像ファイルは更新頻度が低いため1年、CSSやJavaScriptは比較的更新頻度が高いため1ヶ月といった具合に、コンテンツの性質に応じて期限を設定することをおすすめします。
ただし、.htaccessの編集は慎重に行う必要があるため、不安な場合は専門知識を持った技術者に依頼するのが安心です。
④ CDN(Content Delivery Network)の導入
CDNとは、世界中に分散配置されたサーバーネットワークを使って、ユーザーに最も近いサーバーからコンテンツを配信する仕組みです。
CDNを利用することで、以下のようなメリットが得られます。
- ユーザーに最も近いサーバーからコンテンツを配信できる
- オリジンサーバーの負荷を軽減できる
- 大容量コンテンツの配信を高速化できる
- サーバーの冗長性を確保できる
CDNの導入は、特に以下のような場合に効果を発揮します。
- 画像や動画など、大容量のコンテンツを多く配信している
- グローバルにサービスを展開している
- アクセスの急増が予想される
- 安定したサービス提供が必要
⑤ サーバースペックの向上
表示速度が遅い原因は、必ずしもWebサイト側にあるとは限りません。
サーバー側に問題がある場合も多々あります。
具体的には以下のような要因が考えられます。
- サーバーのCPUやメモリが不足している
- サーバーの応答速度が遅い
- 回線速度が不十分
- 同一サーバー内の他サイトの影響を受けている
クラウドサーバーを契約しているという方が多いかと思いますが、その場合はプランを見直してみるのも良いかもしれませんね!
例えば以下のような状況では、より上位のプランへの変更を検討する価値があります。
- CPU使用率が継続的に高い状態が続いている
- メモリ使用率が常に高水準である
- アクセスが集中する時間帯にサイトの反応が遅くなる
- 「503 Service Unavailable」エラーが頻繁に発生する
より高速な表示を実現するには、サイト側の最適化とサーバー側の強化の両方からアプローチすることが重要です。
以上の改善方法をチェックリストにまとめると、以下のようになります。
- 画像のサイズは最適化されているか
- WebPなど次世代フォーマットの採用を検討したか
- CSSやJavaScriptは必要最小限に縮小されているか
- 不要な外部ファイルや計測タグはないか
- ブラウザキャッシュは適切に設定されているか
- CDNの導入は検討したか
- サーバースペックは十分か
- モバイル環境での表示速度は十分か
- Core Web Vitalsのスコアは良好か
これらの項目を定期的にチェックすることで、継続的な改善が可能になりますよ。
表示速度の計測方法をチェック!
表示速度が遅いから改善します!といっても、根拠は必要ですよね。
客観的に表示速度を把握するためにも、表示速度の計測方法も知っておきましょう。
Googleが提供する以下2つの代表的なツールについて、特徴や使い方を紹介します。
- PageSpeed Insights
- Lighthouse
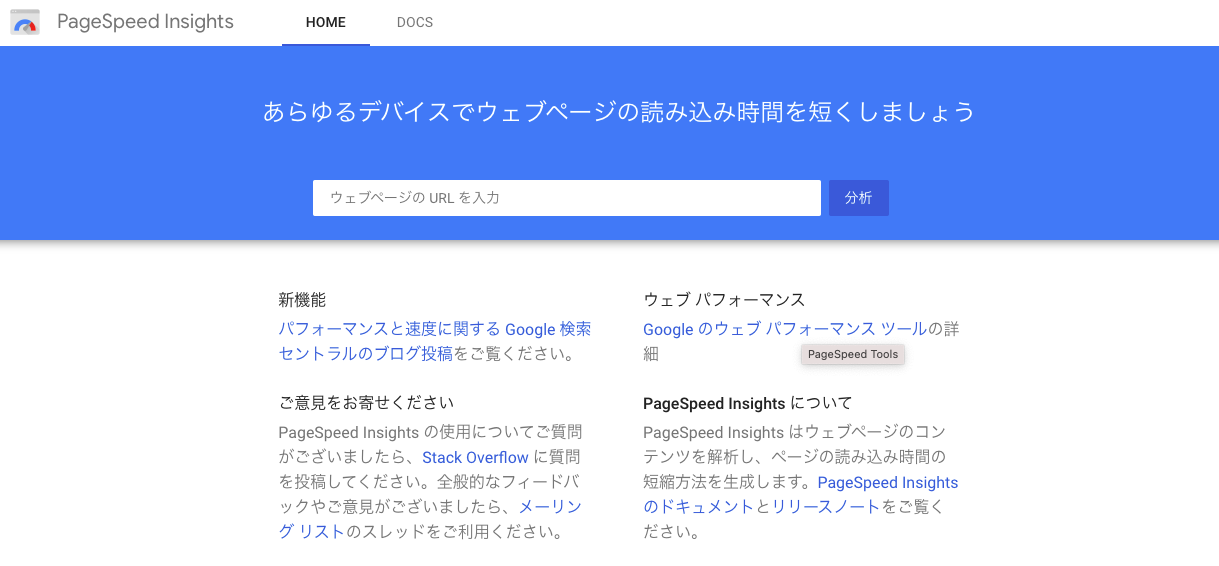
① PageSpeed Insights(ページスピードインサイト)

表示速度の測定はコレ!といわれるくらいメジャーなツール「PageSpeed Insights」。
このツールの主な特徴は、以下の通りです。
- 実際のユーザーデータに基づく分析結果を提供
- モバイルとデスクトップ、両方の表示速度を確認可能
- Core Web Vitalsの状態を詳しく確認可能
- 具体的な改善提案を表示
Googleが用意するサーバーで動作するWebサービスであり、実際のユーザーの利用データを元にした分析も行えるため、より幅広い視点での評価が可能です。
操作はいたって簡単。
表示速度をチェックしたいページのURLを検索窓に入力するだけでOKです。
100点を満点とし点数をつけてくれるため、施策前と施策後のスコア比較にも便利です。
PC検索、モバイル検索の両方に対応しており、さらに以下のような改善点も提示してくれます。
- 画像の最適化方法
- JavaScriptやCSSの改善案
- サーバーレスポンスの問題点
- キャッシュポリシーの提案 など
②Lighthouse(ライトハウス)

「Lighthouse」は、Googleが提供している無料のChrome拡張機能。
Webサイトの総合的なSEOチェックツールで、もちろん表示速度の計測も可能です。
Lighthouseの特徴的な点は、以下の5つの観点から総合的な分析を行えることです。
- パフォーマンス(表示速度や読み込み効率)
- アクセシビリティ(ユーザビリティの評価)
- ベストプラクティス(Webサイトの品質評価)
- SEO(検索エンジン最適化の状況)
- PWA(Progressive Web Appとしての評価)
Chromeウェブストアからダウンロードして使用します。
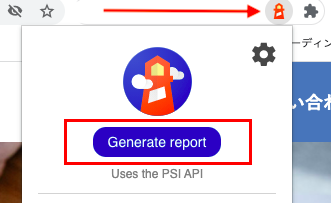
表示速度を計測したいページを開き、そのページでツールバーに表示されるLighthouseのアイコンをクリック。
「Generate report」というボタンが表示されますので、そちらをクリックすれば分析が開始されます。

表示速度は、レポートの「Performance」の項目から確認できます。
スコアは、PageSpeed Insightsと同様に100点を満点として表示されます。
ちなみにLighthouseは、Googleが用意するサーバーではなく自分のPC環境で動作します。
ローカル環境での測定が可能なため、開発中のサイトでも表示速度の問題を早期に発見できます。
また、モバイルデバイスのエミュレーションにより、実機がなくてもモバイル表示での速度チェックが可能です。
表示速度を改善して「UX」も「SEO」も強化しよう!
表示速度は、ユーザーの行動にも検索順位にも影響を及ぼす、とても重要な要素です。
「Webサイトが遅いな…」と感じたら、表示速度計測ツールを使って確認し、できるところから改善を図っていきましょう。
取り組みやすいのは画像の最適化ですが、その他にもブラウザキャッシュの活用やCSS・JavaScriptなどの外部キャッシュの縮小を行うという方法もあります。
大規模な改善が必要な場合は、以下のような施策も効果的です。
- WebPなど次世代フォーマットへの対応
- サーバースペックの見直し
- CDNの導入 など
「PageSpeed Insights」や「Lighthouse」といった計測ツールを活用することで、自社サイトの現状把握と改善点の特定も簡単になりますよ。
表示速度の改善施策を行う際には、ぜひ活用してみてくださいね!
SEOにおいて最も大切なのはコンテンツの質ですが、ユーザーにストレスを与えるような遅いページは、いくらコンテンツが良くても評価につながりにくい時代になりました。
貴社のWebサイトに訪れるユーザーに、ページの表示スピードでイライラさせてしまわないよう、このコラムがお役に立てると嬉しいです。