ここに目次が入ります
こんにちは!ブルームプロモーションです。
検索の主軸がデスクトップからモバイルに移行している現在。
モバイル版ページをインデックスやランキングに使用するモバイルファーストインデックス(MFI)が進められるなど、モバイルでの見え方や操作性も重視されています。
そこでキーワードとなるのが「モバイルフレンドリー」。
モバイルフレンドリーなサイトを目指すために、どのような対応が必要か把握できていますか?
今回はモバイルフレンドリーに向けた対応のポイント、SEOとの関係性、テストツールの使い方について解説していきます。

目次
モバイルフレンドリーとは?サイトが対応すべきポイント
モバイルフレンドリーとは、モバイル(スマホ)ユーザーにとって見やすく使いやすい状態にすることです。
Google検索セントラルでは、「モバイルデバイス向けサイトを構築する際に知っておくべき3つのこと」として次の3点を挙げています。
①ユーザーが快適に利用できるサイトを作成する
サイトに訪問したユーザーが、スムーズに目的を達成できるようにサイトを設計しましょう。
例えば、情報収集をしに来たユーザーには、読みやすく分かりやすい情報を的確に提供できるように。
商品を検討したいユーザーには、商品の詳細や口コミ、比較対象の情報などを分かりやすく提供できるように。
お店に行きたいユーザーには、住所やアクセス、問い合わせ先などのお店の情報を素早く提供できるように。
ユーザーの行動や心理を予測して、訪問したページで解決できたり、最低限のステップ数で目的が完了できるサイト設計を目指しましょう。
②モバイルユーザーが一般的なタスクをどの程度簡単に行えるかを基準に、ウェブサイトの有効性を測定する
サイトにアクセスするユーザーは必ず目的を持っています。
想定できる様々な目的の中で優先順位をつけ、何が重要で一般的な目的なのかを考えましょう。
その目的を達成しやすくすることが、サイトを作る上では不可欠です。
目的が達成しやすいとは「使いやすい」ということ。
ステップ数が少ないなどの簡単さだけでなく、分かりやすく一貫性のあるデザイン、統一感のある操作性なども重要です。
タップがしやすい、表示速度が速いなど、ユーザーが使いやすいと感じる要素はたくさんあります。
③あらゆるデバイスとの一貫性があるモバイル用テンプレート、テーマ、デザインを選択する(レスポンシブウェブデザインを採用するなど)
モバイルユーザーにとって〜と話し続けていますが、パソコンやタブレットなど他のユーザーを無視して良いという話ではありません。
モバイルサイトを実装する方法としては「レスポンシブウェブデザイン」「動的な配信」「別々のURL」の3つがあり、その中でGoogleはレスポンシブウェブデザインを推奨しています。
レスポンシブウェブデザインとは、(パソコン・モバイル・タブレットなど)どのデバイスでも同じURLで同じHTMLコードを配信しつつ、画面サイズに応じて表示のみを調整することです。
このようにあらゆるデバイスとの一貫性があるサイトをGoogleは推奨しています。
モバイルフレンドリーが重要視される背景
2007年にアメリカで、2008年に日本でiPhoneが発売されたのを皮切りに、その後5年ほどでスマートフォンは爆発的に普及しました。
2015年にはGoogleAdWords(広告)の公式ブログで「Google検索においてスマホがパソコンを上回った」と公表され、翌年の2016年にはGoogleウェブマスター向け公式ブログにて「最近ではほとんどのユーザーがモバイル端末から検索」と伝えました。
日本でも同様の傾向で、総務省が発表した通信利用動向調査によると、個人がインターネットを利用する機器として、2017年にスマートフォンが初めてパソコンを上回りました。(スマートフォン:75.1%、パソコン:72.5%)
以降その差は広がる一方で、2020年の調査結果ではスマートフォンが86.8%に対し、パソコンは70.1%となっています。
人々の主要デバイスがパソコンからスマートフォンへと移行している昨今、モバイルフレンドリーが重要視されることは至極当然の流れと言えるでしょう。
モバイルフレンドリーはランキングに関係ある?SEOとの関連性
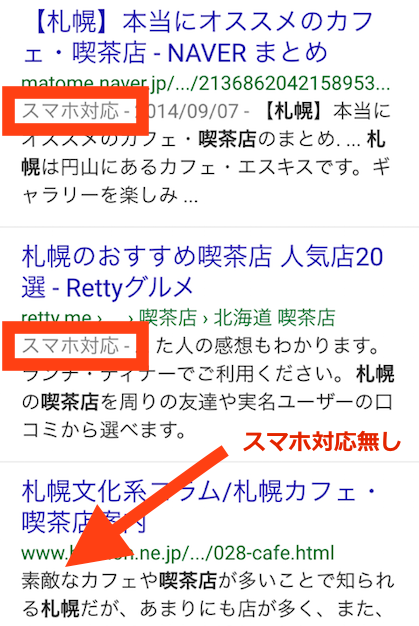
スマートフォンの普及に伴い、2014年にGoogleはモバイルフレンドリーと認めたサイトに対して、モバイル検索結果において「Mobile-friendly」(日本では「スマホ対応」)というラベル付けを導入しました。

当時は下記の4点をクリアしていれば、モバイルフレンドリーと認められる可能性が高いとされていました。
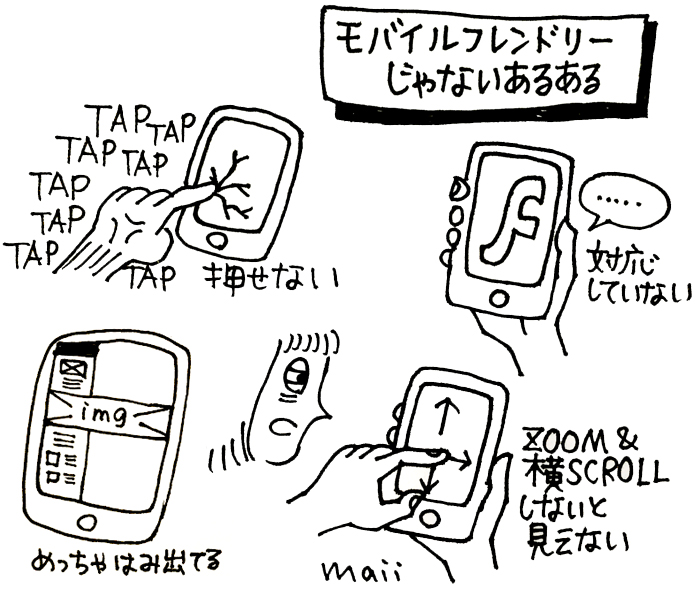
- 携帯端末では一般的でないソフトウェア(Flash など)を使用していないこと
- ズームしなくても判読できるテキストを使用していること
- ユーザーが横にスクロールしたりズームしたりする必要がないよう、コンテンツのサイズが画面のサイズと一致していること
- 目的のリンクを簡単にタップできるよう、それぞれのリンクが十分に離れた状態で配置されていること

ラベル付けを導入した翌年の2015年4月には「モバイル検索では、携帯端末で読みやすく使いやすいページの掲載順位が引き上げられます」とモバイルフレンドリーアップデートが発表され、モバイルフレンドリーはランキング要因となりSEOの観点からも重要な要素となりました。
そして現在は、モバイル版のページをインデックスやランキングに使用するモバイルファーストインデックス(MFI)が進められています。(2018年3月より移行開始、完全移行に向けて現在進行中)
時代の流れとともに、Googleの注目もパソコンからモバイルに移り変わっているんですね。
モバイルフレンドリーのチェック方法とツールの使い方
自身のサイトがモバイルフレンドリーかどうかをチェックする方法として、次の3つのツールが挙げられます。
- モバイルフレンドリーテスト
- Search Console のモバイル ユーザビリティ
- PageSpeed Insights
それぞれの使い方について解説しますね。
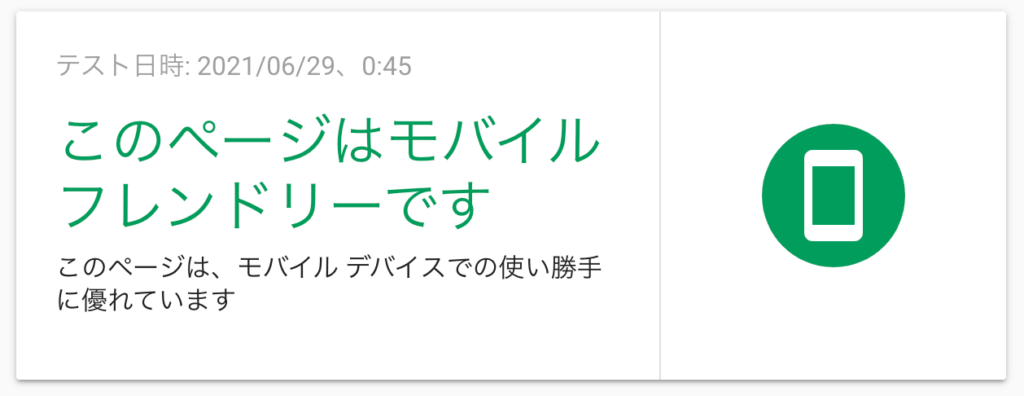
モバイルフレンドリーテスト

モバイルフレンドリーテストは、Googleが無料で提供しているツールです。
テストしたいページのURLを入力するだけで、1分もかからずに結果を出してくれます。
モバイルフレンドリーの場合は、このように表示されます。

モバイルフレンドリーテストツールでは、次のようなモバイルユーザビリティに関するエラーを検出します。
- 互換性のないプラグインを使用しています
- ビューポートが設定されていません
- ビューポートが「端末の幅」に収まるよう設定されていません
- コンテンツの幅が画面の幅を超えています
- テキストが小さすぎて読めません
- クリックできる要素同士が近すぎます
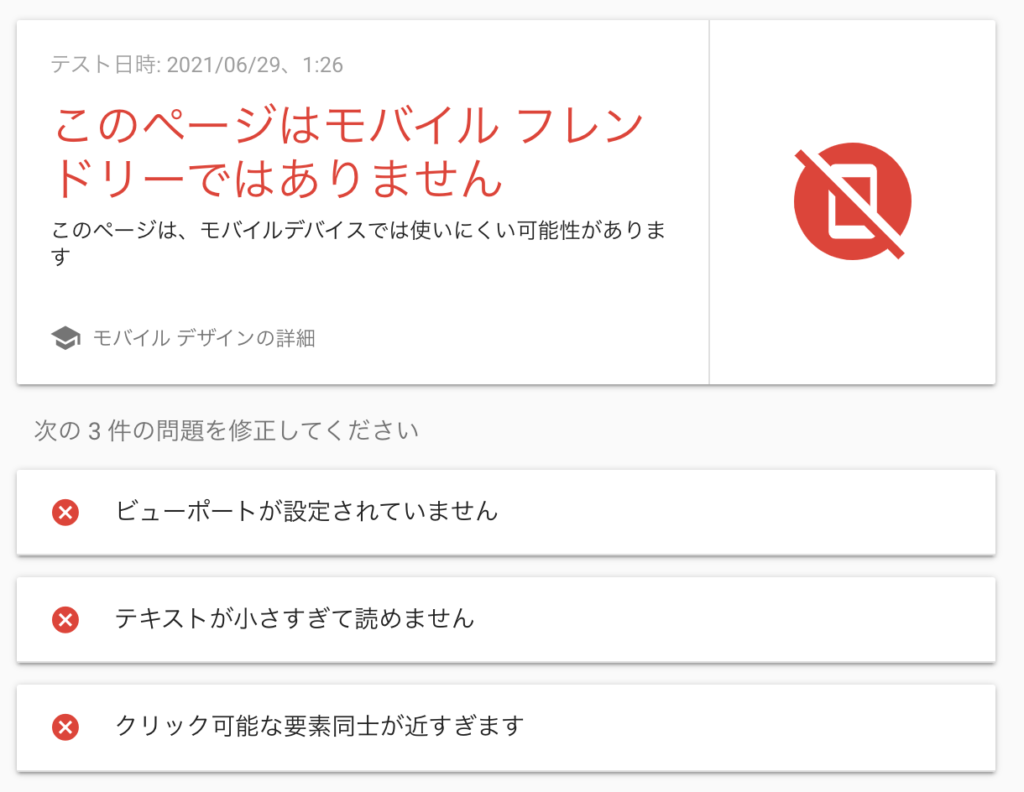
エラーが検出された場合はこのようになります。

どの項目に対して修正が必要なのかも教えてくれるので、対応しやすいですね!
ページ単位のチェックツールなので、TOPページや主要なセリングページなど、注力したいページを中心にチェックすると良いでしょう。
Search Console のモバイル ユーザビリティ

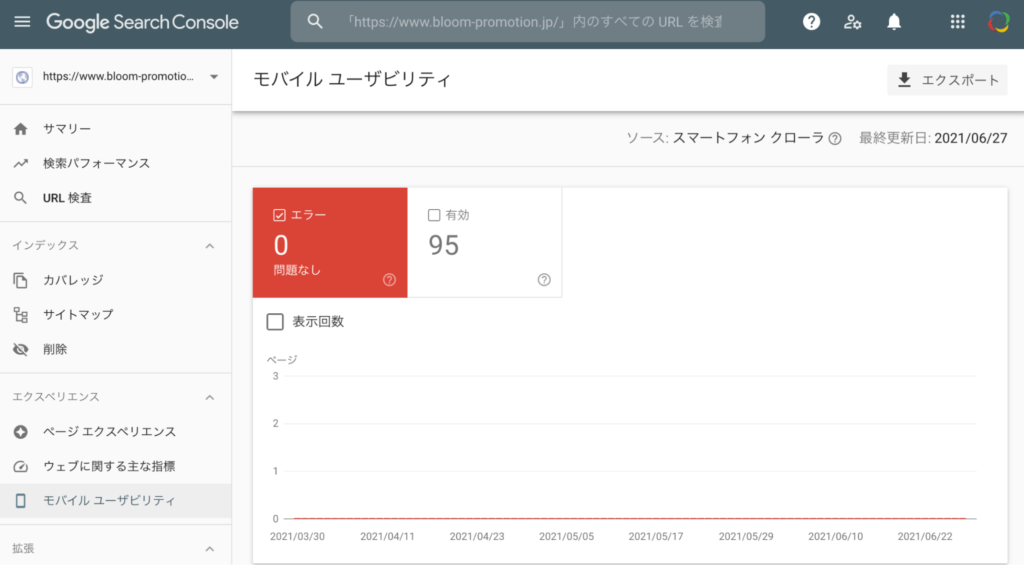
Search Consoleの「エクスペリエンス」の中に「モバイル ユーザビリティ」という項目があります。
モバイルフレンドリーテストツールと同様に、モバイルユーザビリティに関するエラーを検出した際にはここで確認できます。

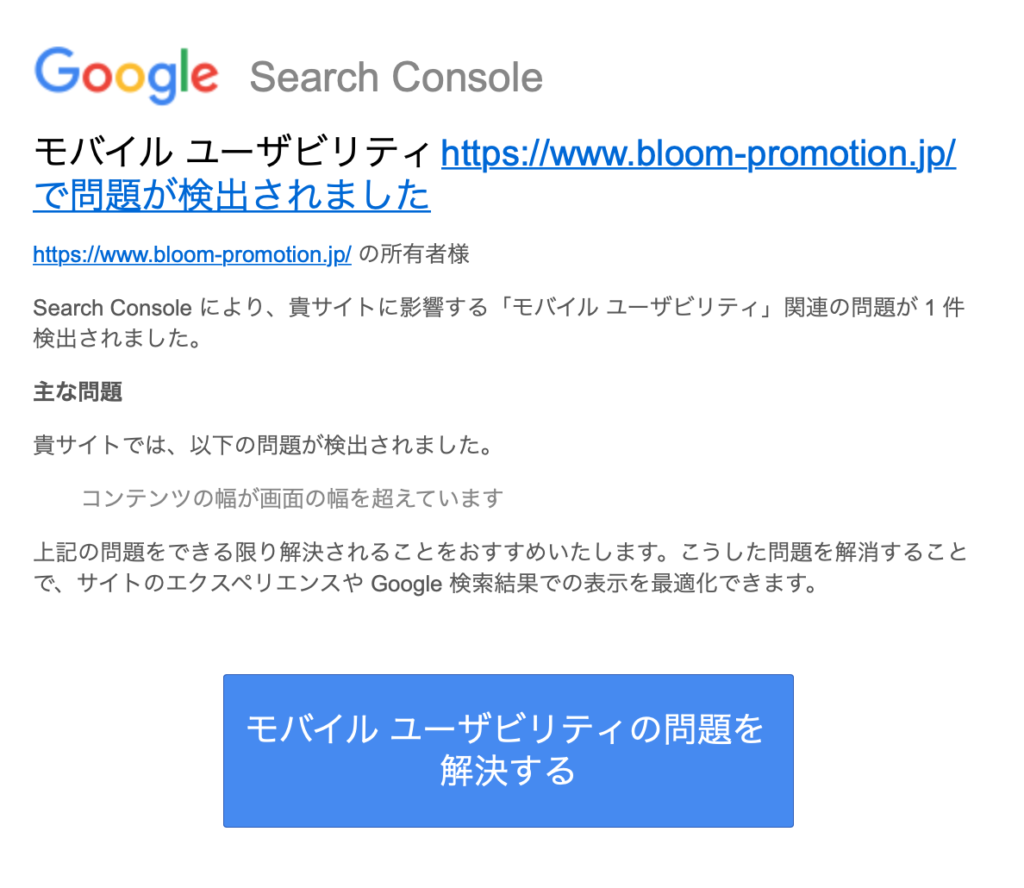
Search Console上でエラーを検出した際には、メールでもお知らせしてくれます。

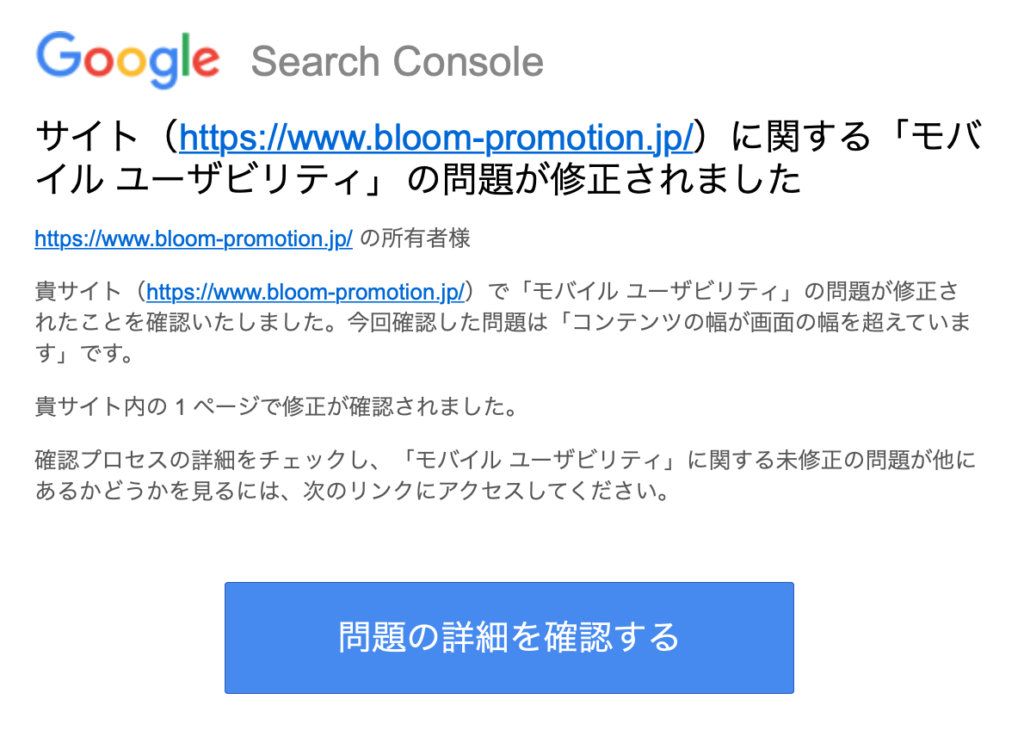
該当ページを修正して申請すると、実際に修正されたかどうかのチェックが入ります。
無事に修正されれば、その旨メールでお知らせしてくれますよ!

Search Consoleでは、サイト全体のエラーチェックをすることが可能です。
エラーページが複数ある場合は優先度をつけて、適宜解消していきましょう。
PageSpeed Insights

PageSpeed Insightsでは、実際のパフォーマンスに関するレポートと、課題改善の方法を確認することができます。
操作はチェックしたいページのURLを入力するだけです。
ページに関する実際のパフォーマンスデータを表示する「速度スコア」と、Googleが伝えるパフォーマンスに関する一般的なおすすめの方法にどの程度準拠しているかを評価して改善の余地をスコア化する「最適化スコア」が算出されます。
モバイルフレンドリーか否かを判断するツールではないですが、モバイルユーザビリティの観点からは大変有効なツールです。
ちなみに、2021年6月中旬から8月末にかけて段階的に導入される「ページエクスペリエンス アップデート」では、コアウェブバイタル(Core Web Vitals)がランキング要因に組み込まれます。
PageSpeed Insightsは、このコアウェブバイタルの3要素についても評価してくれますよ。
モバイルフレンドリーに対応したユーザビリティの良いサイト作りを目指しましょう
スマートフォンの普及に伴い、人々のメインデバイスはパソコンからモバイルに移り変わりました。
時代の流れとともにGoogleの注目もモバイルへと移行し、モバイルでの見え方や操作性などが重要視されています。
サイト運営者はパソコンでサイトを見ることが多いかと思いますが、このような背景を意識してモバイルでのページの状態もしっかりと確認しましょう。
完全移行に向けて現在進行中のモバイルファーストインデックス(MFI)についても、合わせて確認してくださいね。

