ここに目次が入ります
こんにちは!ブルームプロモーションです。
2016年にテスト開始、2018年に移行開始が発表され、Googleが段階的に準備を進めてきた「モバイルファーストインデックス(MFI)」。
当初は来月(2020年9月)から完全移行の予定でしたが、昨今の社会情勢を考慮して2021年3月まで延期することが先月発表されました。
※2021年12月追記
その後Googleから「モバイル ファースト インデックス登録の最終ステップについては、スケジュールを特に定めないことにしました。」と発表がありました。
今回は、モバイルファーストインデックスの基礎知識や確認方法、SEOへの影響や今後の対応についてご紹介します。
完全移行が始まる前に、モバイルファーストインデックスへの理解を深めておきましょう!

目次
モバイルファーストインデックス(MFI)とは
モバイル ファースト インデックスとは、モバイル版のページをインデックスやランキングに使用し、主にモバイル ユーザーが探しているものを見つけやすくすることを意味します。
(Googleウェブマスター向け公式ブログ「モバイル ファースト インデックスを開始します」より)
インデックスの仕組みについてはこちらでもご紹介しましたが、簡単に説明しますね。
webページの情報はGooglebot (クローラー)が巡回して取得します。
取得した膨大な情報を分析・整理し、データ化することを「インデックス登録」と言います。
インデックスは巨大なデータベース。
ユーザーが検索する(検索クエリを入力する)と、Googleはこのインデックスからユーザーが求めているであろうページを探し出し、リストアップして検索結果として表示します。
▼こんなイメージ!

このインデックス登録や検索順位を決める際に見るページとして、モバイル版ページを使用しますよーというのがモバイルファーストインデックス(MFI)です。
今まではデスクトップ版ページを見ていましたが、モバイル版ページを見ることに方針を変更したんですね。
なお、デスクトップ版ページしか存在しないサイトは、引き続きデスクトップ版ページがインデックスされます。
モバイル版ページが無いからといってインデックスされない、検索結果に出ないというわけではありません。
モバイルファーストインデックス(MFI)に移行する理由
2007年にアメリカで、2008年に日本でiPhoneが発売されたのを皮切りに、その後5年ほどで爆発的に普及したスマートフォン。
2015年にはGoogleAdWords(広告)の公式ブログで「Google検索においてスマホがパソコンを上回った」と公表されました。
そして2016年には、Googleウェブマスター向け公式ブログにて「最近ではほとんどのユーザーがモバイル端末から検索」と伝えました。
このように検索の主軸がデスクトップからモバイルに移行していく中、ランキングの評価対象は依然としてデスクトップページでした。
これの何が問題なのか?
デスクトップよりもモバイルの方が画面幅は小さく、同じコンテンツ量だとモバイルの方がスクロールが多くなります。
そこでモバイルで見やすくするために、デスクトップ版ページにあるコンテンツの一部を、モバイル版では割愛してるページがあるとしましょう。
従来のデスクトップ版ページによるインデックスの場合、Googleはデスクトップ版ページのコンテンツを見て評価し、検索順位を決めます。
しかし、モバイル検索ユーザーが実際に見るページは一部割愛されたモバイル版ページ。
本来は評価が高くないページを、Googleは評価が高いページとしてユーザーに提供する恐れがあるのです。
検索の主軸がデスクトップからモバイルに移行するなら、評価の主軸もデスクトップからモバイルに移行しよう!
ごくごく自然な流れで、モバイルファーストインデックス(MFI)は開始されることとなりました。
モバイルファーストインデックス(MFI)はいつから?移行までの道のり
2016年11月にGoogleは「モバイルファーストインデックス(MFI)に向けた実験を開始している」と発表しました。
この変更は Google のインデックス登録に関する重要な変更であり、慎重に取り組むべき課題であると私たちは考えています。
そのため、今後数カ月にわたって小規模の実験を入念に行い、素晴らしいユーザー体験を提供していると自信をもって判断した時点でより広範囲にわたって変更を反映していきます。
(Googleウェブマスター向け公式ブログ モバイル ファースト インデックスに向けて より)
今まではメイン:デスクトップ/サブ:モバイルだった評価軸を、今後はメイン:モバイル/サブ:デスクトップとひっくり返すわけですから、そりゃぁ「重要な変更」ですよね。
今後数カ月にわたって〜と当時は伝えていましたが、実際には1年半かけて、2018年3月「モバイルファーストインデックスを開始します」と発表しました。
この1年半はGoogleにとっても準備期間でしたが、同時にサイト運営者にとっても準備期間でした。
2015年にモバイルフレンドリーアップデートが開始され、元々モバイルユーザーに寄り添ったサイト作りが推奨されていましたが、2017年12月にはモバイル ファースト インデックスに向けてサイトを準備するためのヒントが公表され、具体的なチェックポイントが伝えられました。
※モバイルファーストインデックスに向けて対応すべきことは後述します。
事前にアナウンスしてヒントを伝えることで、Googleはサイト運営者がモバイルファーストインデックスに向けた準備(モバイルユーザー向けのサイト作り)をすることを期待していたのです。
2018年3月にモバイルファーストインデックスの開始が発表されましたが、あくまで移行開始の発表。
ここから、モバイルファーストインデックスに移行したサイトと移行していないサイトの混在期が続きます(現在も継続中)。
モバイルファーストインデックスに移行したページが、2019年1月には「検索結果の半数を超えた」、2020年3月には「70%はすでに移行済み」とGoogleは途中経過を伝えてきました。
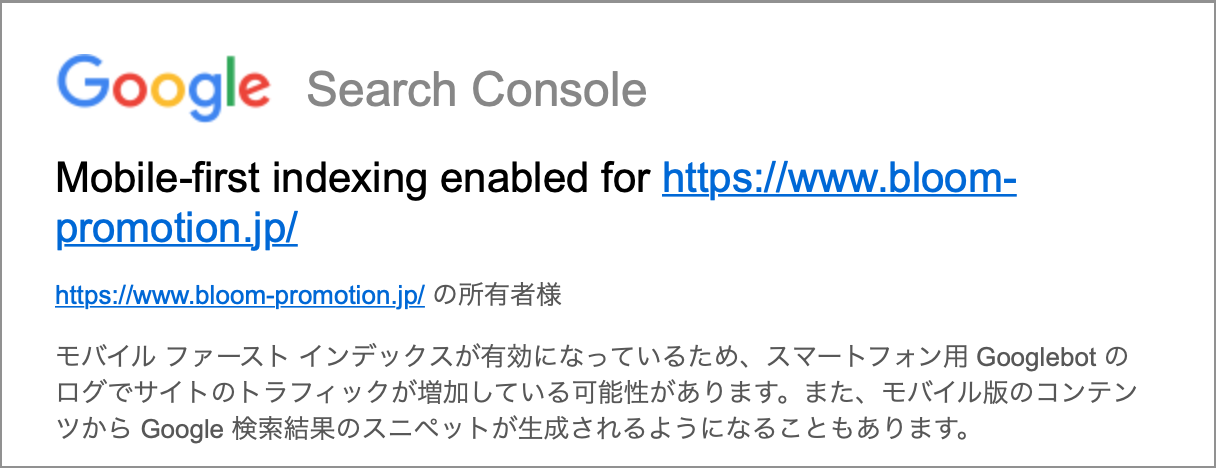
ちなみに弊社サイトは2018年9月に移行通知メールがきましたよ!

現在、モバイルファーストインデックスに移行しているサイトはベストプラクティスに準拠しているサイトです。
つまり準備が整っているサイトなので、モバイルファーストインデックスに移行してもランキングに大きな悪影響は出ないはず。
実際に弊社のサイトも弊社クライアント様のサイトも、モバイルファーストインデックスに移行した影響による順位の大きな下降はありませんでした。
しかし、将来的には準備が整っている・整っていないに関わらず全サイトがモバイルファーストインデックスへ強制的に移行します。
それが2021年3月まで延期されることになった完全移行です。
準備がまだ整っていないサイトは、後述する対応ポイントに沿って備えましょう!
※2021年12月追記
その後Googleから「モバイル ファースト インデックス登録の最終ステップについては、スケジュールを特に定めないことにしました。」と発表がありました。
ちなみに、2019年7月1日以降に公開された新規サイトは、初めからモバイル版ページがインデックスされます。
移行ではなくデフォルトでモバイルファーストインデックスが適用されますよ。
モバイルファーストインデックス(MFI)に移行済みかチェックする方法
自身のサイトがモバイルファーストインデックス(MFI)に移行したかどうかは、Search Console(サーチコンソール)でチェックすることができますよ。
次の5つのチェック方法があります。
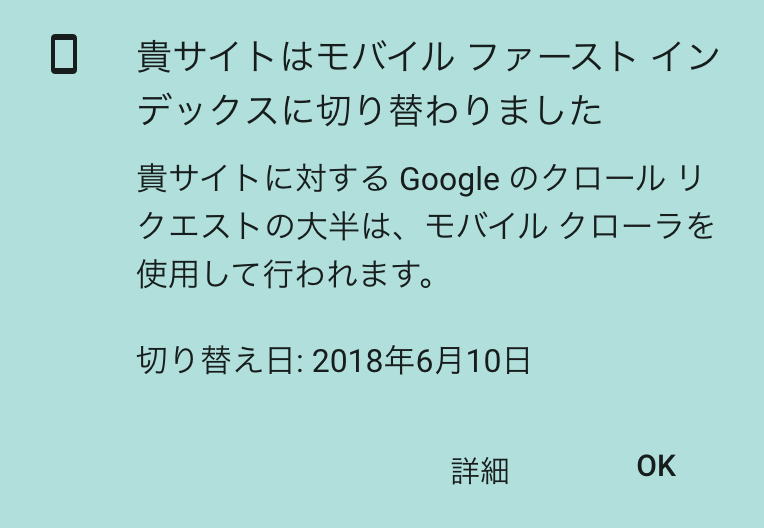
①ログインしたら移行済みの旨ポップアップが出る

ただし、移行してからある程度時間が経ったら、このポップアップは出なくなるようです。
②URL検査の結果→ユーザーエージェントが「スマートフォン用Googlebot」

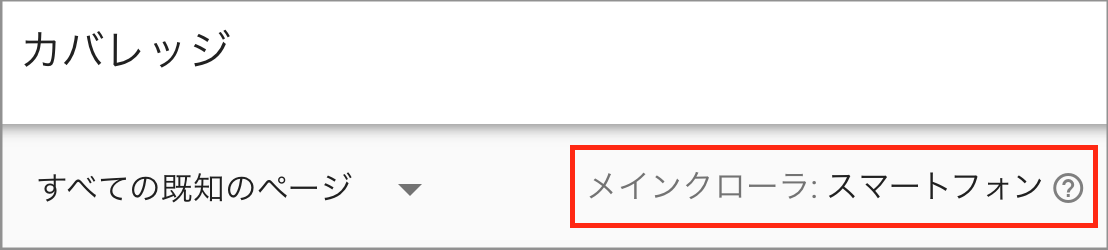
③インデックス→カバレッジ→メインクローラが「スマートフォン」

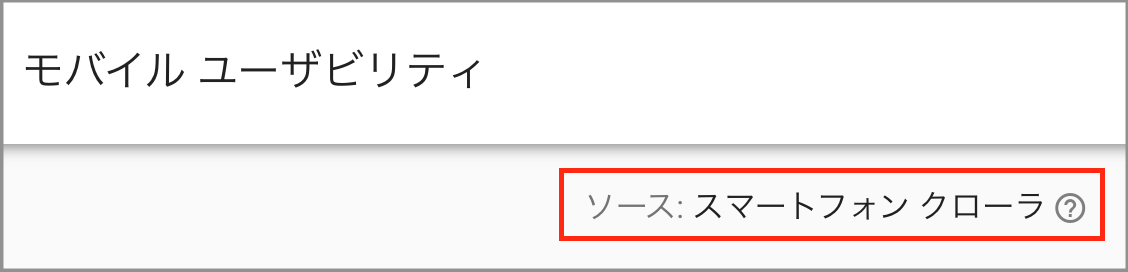
④拡張→各メニュー→ソースが「スマートフォンクローラ」

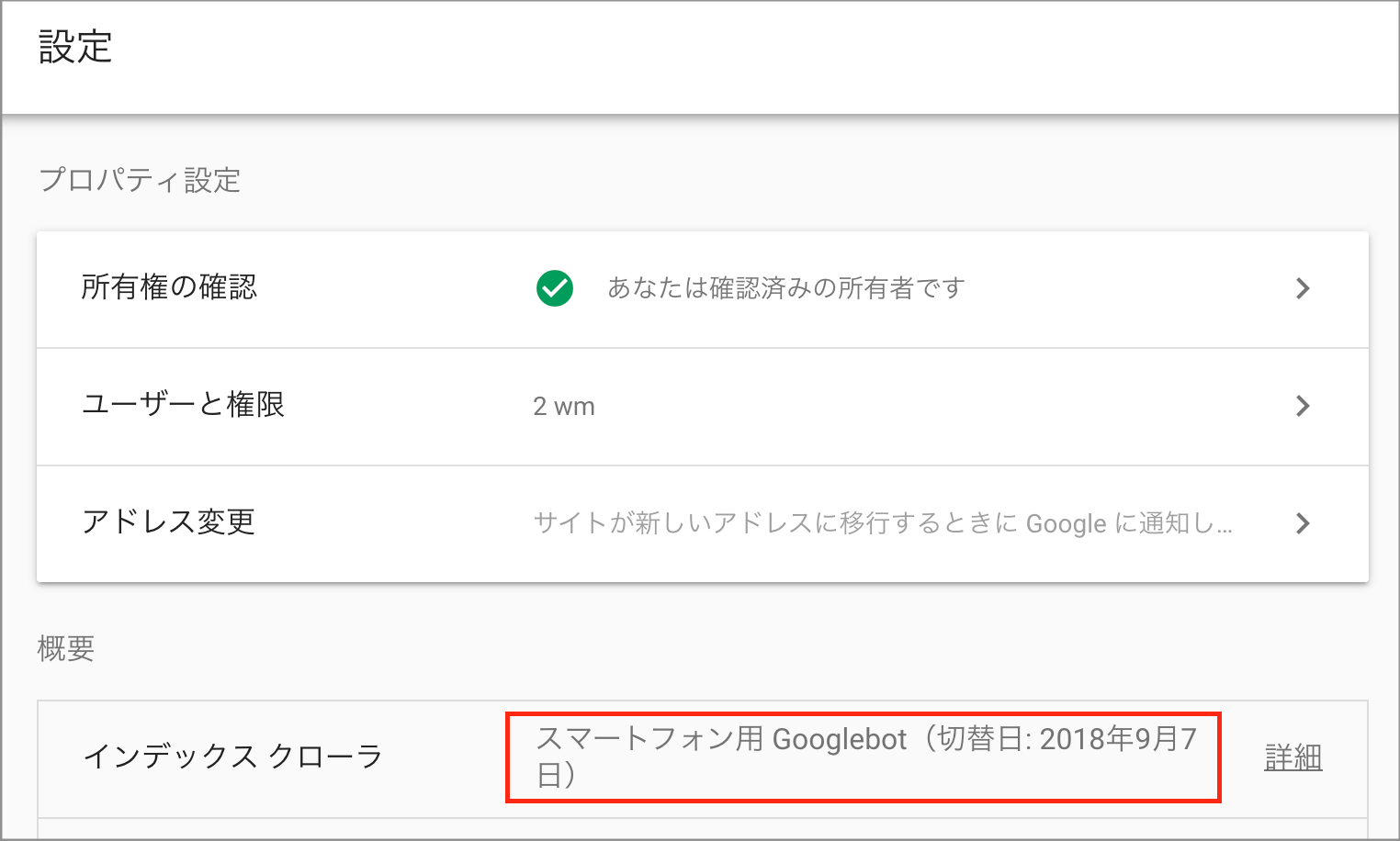
⑤設定→概要のインデックスクローラが「スマートフォン用 Googlebot」

モバイルファーストインデックス(MFI)によるSEOへの影響
モバイルファーストインデックス(MFI)は、あくまでもインデックスの仕組みのお話。
これ自体はランキング要因ではありません。
つまり、モバイルファーストインデックスに移行されたからといって検索順位が引き上げられるわけではありませんし、まだモバイルファーストインデックスに移行していないからといって順位が下がるわけではありません。
移行によって評価対象がモバイル版ページに変わるので、評価対象ページが変わったことによる順位変動は考えられるでしょう。
ただし、完全移行ではない現時点では「ベストプラクティスに準拠しているサイト(準備が整っているサイト)」が順次移行されているので、大きな影響は出ないと想定されます。
2021年3月(予定)にモバイルファーストインデックスへ完全移行された後、ベストプラクティスに準拠していないサイトは大きな順位変動があるかもしれませんね。
※2021年12月追記
その後Googleから「モバイル ファースト インデックス登録の最終ステップについては、スケジュールを特に定めないことにしました。」と発表がありました。
モバイルファーストインデックス(MFI)に向けて対応すべきこと
前提としてGoogleは次のように伝えています。
レスポンシブデザインや動的な配信を行っているサイトで、主要なコンテンツやマークアップがモバイル版とデスクトップ版で同一である場合は、何も変更する必要はありません。
(Googleウェブマスター向け公式ブログ モバイル ファースト インデックスに向けて より)
※モバイルサイトを実装する方法として、Googleは「レスポンシブデザイン」「動的な配信」そして「別々のURL」という3パターンを紹介しています。
Google検索デベロッパーガイドでは、ベストプラクティスとしてモバイルファーストインデックス登録に関するおすすめの方法を公開しています。
「デスクトップ版ページとモバイル版ページに差分がないか」については、別々のURLを実装しているサイトが特にチェックすべきポイントです。
モバイル版ページにGooglebotがアクセスしてレンダリングできることを確認する
デスクトップ版ページとモバイル版ページで同じrobotsメタタグを使用しましょう。
例えばモバイル版ページに別のrobotsメタタグ(特にnoindexやnofollow)が使用されていると、モバイルファーストインデックス移行後にインデックス登録がうまくされないかもしれません。
cssファイルや画像ファイルなどがブロックされていないかもチェックしましょう。
デスクトップ版ページとモバイル版ページのコンテンツが同じであることを確認する
モバイル版ページにも、デスクトップ版ページと同等のコンテンツが含まれていることを確認しましょう。
モバイル版ページの方が情報量が少ない場合、モバイルファーストインデックス移行後には情報不足による順位の下降やトラフィックの減少があるかもしれません。
また、同等のコンテンツでもDOMやレイアウトが異なると「違うコンテンツ」と見なされることがあるようです。
単純に文章だけを照らし合わせるのではなく、見出しや画像(alt 属性の設定も!)、動画といったコンテンツにまつわる要素に差分がないかチェックしましょう。
構造化データやメタデータを確認する
サイトに構造化データがある場合は、デスクトップ版ページとモバイル版ページの両方に構造化データがあることを確認します。
タイトルやメタディスクリプション、canonicalタグといったメタデータが同等であることも確認しましょう。
広告の配置場所を確認する
モバイル版ページでの広告の配置場所、表示のされ方も確認しましょう。
例えばページの大半を覆ってしまうような広告はユーザビリティが良くありません。
視覚的なコンテンツ(画像や動画)を確認する
画像に関する注意点をまとめます。
- 高画質な画像を使用する
- Googleがサポートしている画像形式を使用する
- デスクトップ版ページと同じ代替テキストを設定する
- ページが読み込まれるたびに画像URLが変更されないようにする
画像URLが都度変更される場合は、リソースの処理やインデックス登録が適切に行われない場合もあるようです。
動画についてもまとめます。
- Googleがサポートしている動画形式を使用する
- ページが読み込まれるたびに動画URLが変更されないようにする
- 動画用構造化データがある場合、デスクトップ版ページとモバイル版ページで同じ構造化データを使用する
もし、動画検索での検索順位を意識するなら、モバイルで見たときに見つけやすい位置に配置します。
何度も下にスクロールしないと見つけられない動画の場合、動画のランキングに影響する可能性があるようです。
※これらの他に「別々のURLを使用する場合のその他のおすすめの方法」が紹介されていますが、ここでは割愛します。
検索エンジンとユーザーの両方に問題や混乱が生じる恐れがあるため、そもそもGoogleは別々のURLの使用を推奨していません。
モバイルファーストインデックス(MFI)の理解を深めておこう!完全移行は無期限延期へ
モバイルファーストインデックス(MFI)とは、インデックス登録や検索順位を決める際にモバイル版ページを使用することです。
Google検索においてスマホがパソコンを上回ったと公表された2015年以降、モバイルフレンドリーアップデートをはじめ、Googleはモバイルユーザーに重きを置いています。
サイト制作者・運営者はどうしても作業上PCに触れる機会が多いですが、スマホユーザーに寄り添ったサイト作りを心がけましょう!

